
HubSpot is the perfect website development platform for any business
You're here because you understand just how important it is for your website to be equipped with the right tools to attract, engage and convert website visitors - and you need a content management system that will not only get it right for your business but can also scale as and when you need it to.
While platforms like WordPress, Joomla, Wix and Hootsuite are great for individuals looking to build a blog or small website, for businesses looking to generate more leads and understand how their website activity contributes to both marketing and sales, they fall woefully short.
For businesses to actually drive lead generation and understand the paths to conversion, it's become increasingly essential for the website to be easy to edit and connect to the rest of the business's marketing and sales activity.
But few platforms offer such sophistication. Subsequently, many businesses find themselves having to acquire different tools to manage separate aspects of their website... some may not even be able to readily edit their website without the help of a development agency!
All of this results in unnecessary costs, and marketing executives and managers find themselves spending more time trying to manage the individual tools than actually understand website performance to improve it!
However, unlike the aforementioned platforms, the HubSpot CMS is an all-in-one solution. The HubSpot CMS is an integrated platform, one which can be seamlessly combined with the rest of the HubSpot product offering to provide complete control and visibility over marketing and sales activities.
In addition to this, the HubSpot CMS can also be purchased as a standalone product, providing both start-ups and small businesses with a powerful solution that can scale as and when the business needs it to.
The fact is that your website is your most important asset. To attract website visitors and convert them into leads, it needs to be equipped with the right tools... and here's why...
Why your website is so important!
In the digital-first era, every business understands just how important it is to have a presence online; with 81% of shoppers conducting their research online before even considering making a purchase, you would be insane not to!
It’s also important to appreciate the fact that buyer behaviour has changed: gone are the days when interested parties - your potential customers - would have to call up your business’ salespeople to get more information about your products or services. Thanks to the Internet - the modern buyer is able to find all the information they need to make informed purchase decisions online.
Today’s buyer is tech-savvy and resourceful. They want to educate themselves on your business and the products/services and/or solutions it provides. They will read blogs and articles relating to your service offerings, check out your case studies, browse your website, download content from your website and much more to make an informed purchase decision.

With this considered, your website must serve as a hub of high-quality information; offering thought-provoking and informative content that helps your website visitors to find solutions to the problems they are facing.
Your website in the modern purchase process is, without a doubt, your best employee.
Your website interacts with every visitor, helps them to understand your business, provides them with further information on your products and services, and allows them to engage with you. But just having a website is not enough. It’s important that you incorporate your website into every marketing and sales activity you do.
STATS...
 |
 |
| 81% of shoppers conduct research online before making a purchase. |
57% of the buying journey is done before a sales rep is involved. |
Do you need a new website?
Your website should be your best marketing and sales employee, but if it is not generating interest or leads, it might be time to assess its performance. You might need to replace your CMS with something that delivers the functionalities you need - or you might need to redesign your website entirely. Before you make that decision, take a look at your website and ask yourself the following questions:
1. Can people actually find your website?
As the centrepiece of your business’ marketing and sales activity, it is absolutely vital that interested parties are able to find your website online via a simple search query - if they can’t, how will you generate traffic and, ultimately, new customers?
There are, of course, a number of ways to improve your website’s visibility online and where it ranks on SERPs (Search Engine Results Pages), such as creating high-quality content, gaining inbound links, search engine optimising your web pages for specific keywords and much, much more. When it comes to optimising your website to improve its ranking on SERPS, there is plenty that you can do.
2. Is your website providing a fantastic user experience?
You might have an optimised website that attracts your target audience but what about its design? Is it modern-looking and sophisticated? Is it appealing and easy to navigate? Does it feature high-quality content for visitors to engage with?
If your website is unappealing, dysfunctional and/or dated, all the time you spent on optimising it for search will be for nought as your website visitors will leave as soon as they arrive.
Website visitors should feel as though they are going through a journey on your website; each page or piece of content they read should be followed up with something else of interest that will provide more value and insight.
3. Is your content too product-focused?
Your website’s messaging needs to be clear and consistent. Nothing says brand identity crisis more than a website that feels as though it has been written by multiple people. Also, the content you write for your website needs to be clear enough for Google to understand - after all, it will be analysing your website and indexing its web pages for search!
A good rule of thumb we promote is that if a 14-year-old can’t understand what you are trying to say, then it needs to be simplified.
Secondly, your website needs to talk in your visitors' business ‘language’ - that means using language specific to their industry as this will demonstrate you understand the space they operate in and the pressures they face. The content you create should not be focused wholly on your products and services but instead, on addressing the problems your website visitors have and providing education. The purpose of your content should be to educate, to help and to build trust between you and your website’s visitors.
4. Is your site generating you new business enquiries?
Not every website visitor will be ready to engage with your business - and a website that offers no other way for website visitors to engage beyond ‘contact us’ will lose out on potential leads. It’s important to remember that every potential buyer will be at different stages in the buyer’s journey.
With this considered, your website must include a number of ways through which your visitors can interact with your business. For example, Calls-to-Action (CTAs) encourage website visitors to take a specific action on your website, such as download an eBook, sign up to your blog, download pricing or complete a contact us form - depending where they are in their buying journey.
5. Can you edit your website without restriction?
Being able to actually edit your website is absolutely fundamental.
If your business begins to offer new products or services, you need to be able to edit your website; if you want to publish new content targeting specific keyword terms relevant to your target audience, you need to be able to edit your website; if you want to add new modules, CTAs, landing pages, forms and other elements, you need to be able to edit your website!
Your website must be able to grow as your business does and a website that is fixed and static is highly impractical for any business looking to attract and engage with customers. A dated website with no new content, no way for website visitors to engage, and no support for other devices (such as mobile and laptop) will not generate leads or interest in your business.
Find out more about the essential features every B2B website must have.


A website within the IT and Software sector should, in an ideal world, be converting a minimum of 2% of its traffic into qualified leads for your business; if it is struggling to do that, then the chances are it is not engaging enough and failing to seize sales opportunities.
Verity Dearsley
Chief Product Officer, Huble Digital

The Hard Facts
In the introduction, we have explained some problems that you might be experiencing, or identified some areas where your website might be letting you down. If that’s the case, it might be time to approach the design and function of your website from a totally new platform - and a new angle...
Here’s why:
FACT #1:
YOUR WEBSITE MEETS YOUR PROSPECTS BEFORE YOU DO
It’s important to understand that in the digital-first era, your website meets your prospects before you do. Your website is the nucleus of your marketing and sales activity - and, therefore, a brochure-like approach to your website will no longer cut it.
Website visitors (your potential customers) are constantly searching online, looking to connect with your business and learn more about what it is you do - and on that basis, providing a website that is easy to use, content-rich, high-performance and adaptable to any device is fundamental.
FACT #2:
YOUR WEBSITE IS YOUR BEST MARKETING AND SALES RESOURCE
Imagine having an employee who worked 24 hours a day, 7 days a week, provided personalised content to every website visitor and helped to convert those visitors from just ‘visitors’ into known contacts and sales leads?
Also, that same employee helped to educate your website visitors about the challenges that they were facing and provided them with useful information that would enable them to make an informed purchase decision.
But just who is this marvellous employee?
Answer: your website!
FACT #3:
WHEN IT COMES TO DRIVING SALES ACTIVITY VIA YOUR WEBSITE - IT NEEDS TO BE A HOLISTIC PROCESS
When it comes to building, editing and enhancing your website, however, there are many options available to you - from traditional blogging platforms such as WordPress to all-in-one platforms such as HubSpot. Ultimately, your choice depends on what you want to achieve via your website.
The thing is, there are tons of different CMS platforms out there and each one has its fans. For example, WordPress works really well for a lot of companies - 65.89%* of UK websites are running WordPress in 2017, and Joomla and Drupal are still maintaining a presence in the UK - but do they manage the whole marketing and sales process from end-to-end?
65.89%* of UK websites were running on WordPress in 2017.
WordPress or HubSpot CMS?
We know it’s not an easy decision. When it comes to deciding what platform to build your website on, there are plenty of tools available. Website design has moved from being something that only web developers and coders can create, to something that any Marketing Manager can readily build. However, you need a system that is going to provide you with all the tools that you need to take your marketing and business growth to the next level.
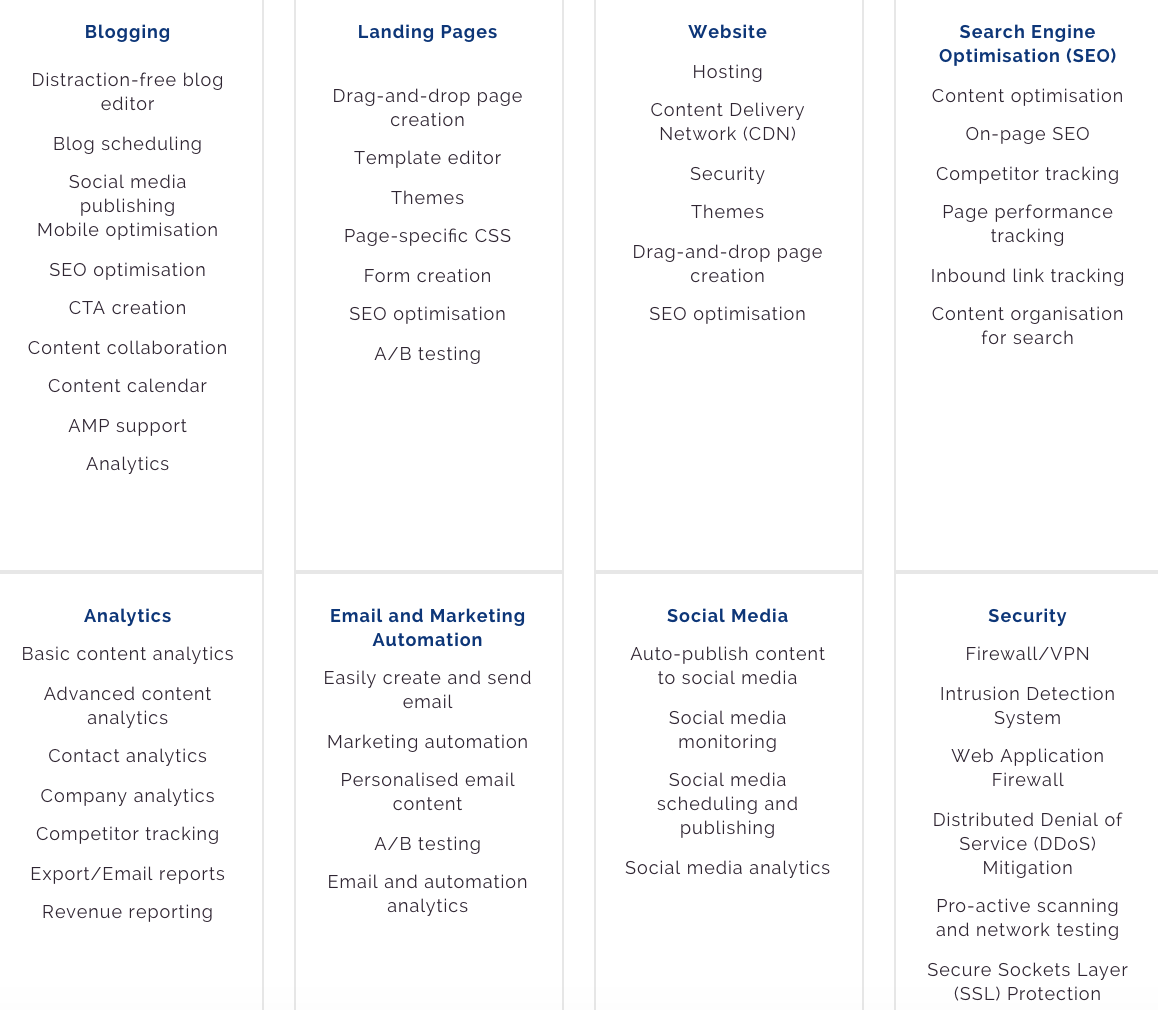
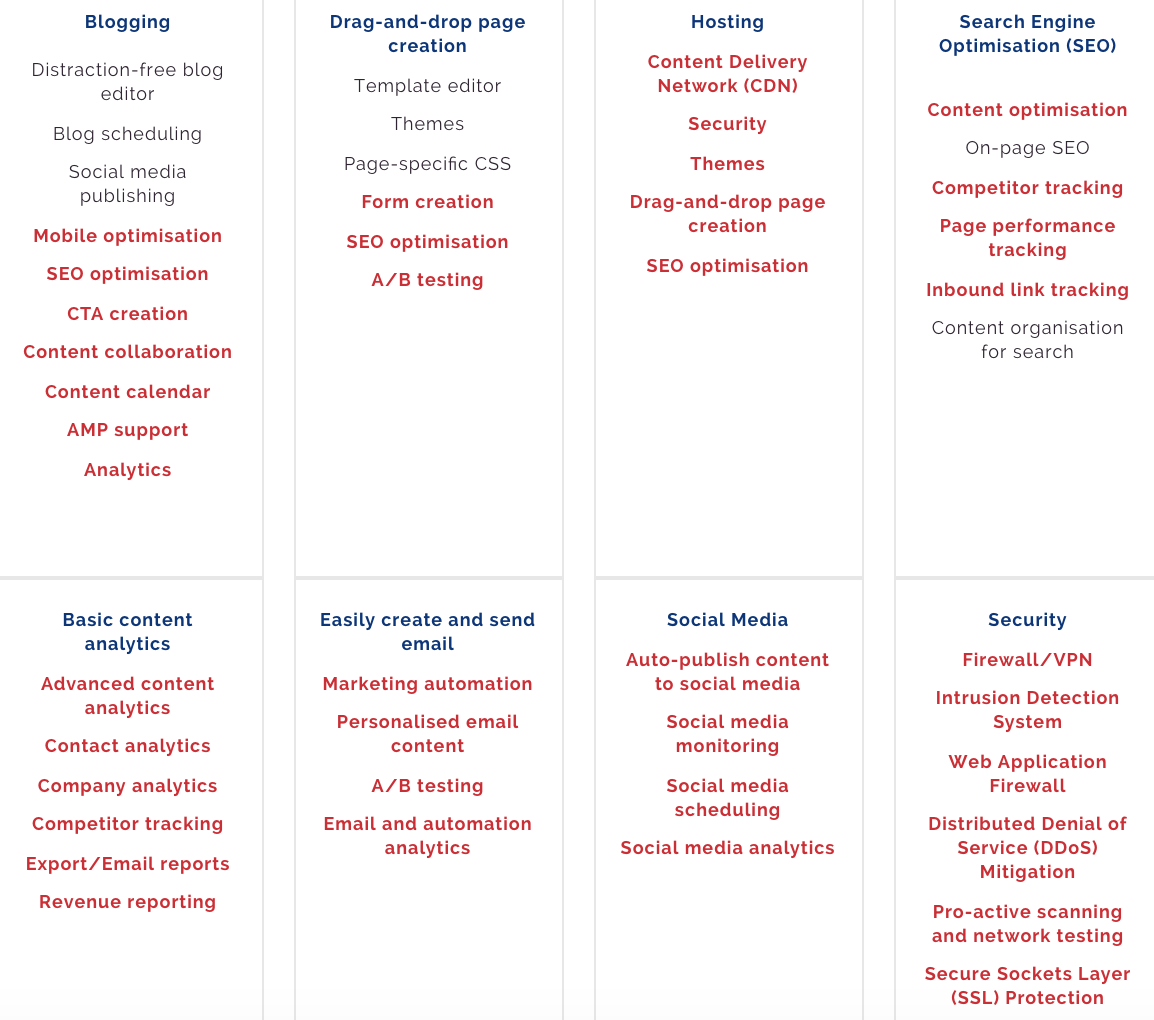
In the introduction of this page, we explained all the different tools you need, and there are loads! To emphasise this, we've built this table below to show all the tools that are needed, and that you should be using within your marketing activity.

If you're a WordPress user, over 72% of the tools that are needed to run a full Inbound Marketing programme require additional plugins and software that don’t come with the ‘out of the box’ website development platform.
We've highlighted these tools in red below.



HubSpot was built from the ground-up for Inbound Marketing, meaning that it gradually came to include all the tools that marketers and salespeople need to improve and refine their campaigns and build websites that actually work.
Matthew Creswick
Chief Marketing Officer & MD APAC

The benefits of using HubSpot CMS
You can personalise content for different visitors
You can use Smart Content and calls-to-action (CTAs) that are personalised based on a website visitor's interaction history with your website. So if a visitor has already downloaded a particular piece of content, they won't be shown that piece again.
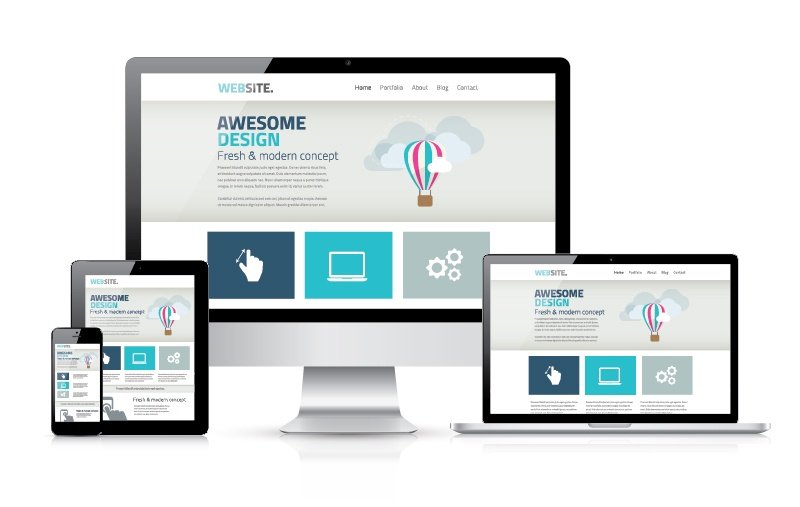
It’s fully responsive to any device
Web pages are automatically optimised based on which device they are being viewed on, ensuring whoever lands on your website has the best possible experience in relation to the device they are using.
It’s incredibly easy to edit - even for a beginner
No developer is needed. Easily build and modify pages on the fly. You can download free templates or purchase templates from the HubSpot marketplace. Pages can be edited life, with your website running in the background, and new modules can be added directly from the editor using the drag and drop interface. You can easily create a fantastic looking website.
Don't believe us? Check these HubSpot websites out.
It has all the tools to be a lead generation machine
With access to landing pages and forms, you have all the tools you need to convert website visitors into known contacts.
It’s easy to ensure you have a fully search-engine-optimised website
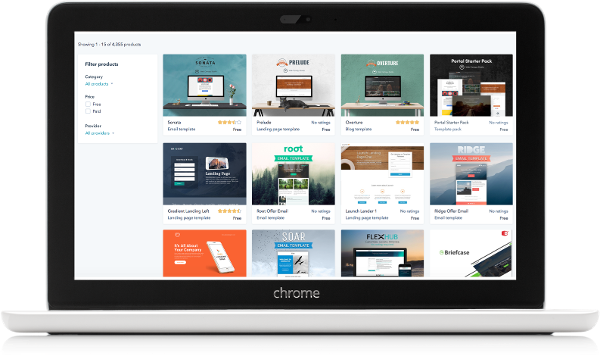
All the tools you use to build pages in HubSpot include SEO tools, making content optimisation straightforward. The tools utilise a traffic light system to show you whether or not your web pages are optimised correctly so that Google can successfully understand, and rank your page accordingly.
It’s aligned with marketing and sales teams and activities
Building your website with HubSpot’s CMS means that everything’s connected; email marketing, lead management, social media scheduling, blog posting, website analytics, reporting, keyword analysis - everything comes together to form a unified view of your website. There's no need to log into various platforms to get the information you need.
It’s easily integrated with all your other marketing software
Regardless of whether you are using other pieces of marketing software, HubSpot supports loads of native integrations. Wistia, Eventbrite, Shopify - the list goes on! All these tools can be integrated seamlessly, ensuring you have a holistic view of all your prospects and customer information.
It’s always up-to-date with the latest trends and technology
Every year HubSpot creates and implements new product features to help marketers and salespeople to keep pace in the modern world. From live chat and sales meeting links to upcoming chatbots, Instagram scheduling and customer success tools, HubSpot introduces new tools as and when businesses need them.


Prior to hosting our Website on HubSpot, the process of updating on-page content was extremely laborious. Furthermore, the ability to create Landing Pages, Smart Forms and dynamic CTA’s meant bringing in an outside graphic designer, copy writers and our own internal IT team. With HubSpot's CMS, we can accomplish all of this with one in-house resource; on the fly.
Ryan Howard
Vice President at Verifirst

How do I actually build my website in the HubSpot platform?
So you want to build your new website in HubSpot, what next?
Should you create a bespoke HubSpot website design and try to build it yourself or bring in the help of a developer? This may take months to get your company, marketing team and management to agree on anything from various custom designs, to deciding where a certain piece of text should go and specific image placement.
OR
HubSpot has a huge library of out of the box templates that are sitting in the CMS platform, ready for you to purchase (some are free), download, plug in and play.

But what are the benefits of using a HubSpot template?
Editing HubSpot website templates doesn’t require coding knowledge
Once you've purchased your HubSpot website template and it's downloaded into your portal - you can start creating web pages straight away. Individual pages can all be edited within the live page editor - which is specifically built for marketers, no HTML, no CSS required. If you want to make edits to the templates, you can use a simple drag and drop interface which is really easy to use.
Purchasing a HubSpot template doesn’t cost an arm and a leg
You can purchase HubSpot templates for free, or anything between £100 and £10,000. We've implemented and used several templates around the £500 mark which have created some fantastically designed and effective websites. For example, one of our favourite templates 'Kalahari' can be purchased for $1,000 - but includes over 60 different page variations - from blogs to landing pages, to various different website page layouts!
They have been through a ‘trial and error’ process
It's unlikely that you're the first person that has downloaded and used a template from the template library. This means that any issues or problems will have already been found and fixed. You can look at the reviews of previous users if required.
Your website will go live sooner
The beauty of using HubSpot pre-designed templates is that you can really customise them to your organisation's branding and designs, but you cut out a large amount of template building which would take weeks if not months to complete. Your website can go live quicker, and you can start generating qualified leads earlier.
Built for mobile optimisation & Google
All HubSpot templates are built with responsiveness in mind. This means that whichever device you view the website on, the site will respond and provide a great experience to the user. In addition, within the live page editor, you can edit all SEO data to ensure that your web pages have the best chance to rank number one on Google.
Of course, before you go off and build your website in HubSpot, make sure you address these five things first!
After acquiring your templates, you can set up web pages and landing pages in HubSpot - but first, familiarise yourself with HubSpot's Design Manager and the tools it provides.
Understanding HubSpot's Design Manager
HubSpot's Design Manager includes all of the tools you need to build a fantastic and modern website. It's powerful, flexible and most importantly, easy to use. Even those without experience building a website can use the tool to create a website... and for those more experienced, it comes with a host of different functions to support more customised design.
Included within HubSpot's Design Manager are the following tools:
Finder
The finder allows you to manage all of your folders, templates, modules and coded files. Think of it as a search engine for all of your website documents.
You can also create new files or folders, or take any action on the file or document currently selected (as you would when using File Explorer on your computer), such as delete, clone or rename the asset, as well as show the revision history of a particular asset.
Layout Editor
The layout editor features a drag and drop interface, allowing for the addition of new modules anywhere on the page. Modules and module groups can be modified with ease using the inspector on the right-hand side of the page or by right-clicking on the module in question.
Modules dragged and dropped onto pages can be adjusted as necessary and as all HubSpot templates are responsive, they will automatically adjust to different screen sizes.
Inspector
The inspector allows you to add and edit components in a template or module. Editing capabilities are dependent on the task being performed. For example, if you are editing a component, the inspector will show all the features and options of that component. If you are editing a module, the inspector will allow you to edit and add fields to that module.
Code Editor
HubSpot's code editor is a powerful integrated development environment (IDE) that allows you to code cascading style sheet (CSS) files, JavaScript files and HTML templates. Any changes made to your code or style sheets will be reflected in real-time so you can see how your changes affect your pages or render on certain devices.
Module Editor
If you want to customise your website further and at the module level, HubSpot's Module Editor allows you to do so.
As modules are - according to HubSpot - reusable custom-coded components comprised of HTML and HubL fields, CSS, and JavaScript, they can be added to a template and/or customised in the page editor without any code.
File Manager
HubSpot's file manager stores all of the assets you use to create content. You can upload PDFs, images, videos, audio files, fonts, and much more, all directly within your HubSpot portal.
Creating web pages in HubSpot
Building web pages in the HubSpot CMS is pretty easy and you can see your changes in real-time as HubSpot uses a what-you-see-is-what-you-get (WYSIWYG) editor.
To get started with creating web pages in HubSpot, from your HubSpot account dashboard, click on Marketing then Website and click on Website Pages or Landing Pages.
Click on create landing/website page and then select the template you want to use as the layout of your new page.
Give the page a name and then click Create page.
Editing your page
After creating your web page, you will be directed to the page editor where you can begin adding and optimising your content.
To edit specific elements of the web page, hover over a module and click the pencil icon to make changes to it.
Alternatively, you can click on the module icon on the left-hand side of the page to open up a list of the template's modules and edit them in the sidebar editor.
Modules will be styled based on the default style sheets applied to the page but inline styling can be applied through the content editor. Just hover over the module you would like to style and select the paintbrush icon.
To edit the page's settings, click on the Settings tab at the top of the page editor to add page information, including the page's internal name, page title, URL, meta description, campaign and featured image.
There are, of course, advanced options that allow you to customise your web page further. For more information on those options, please click here.
SEO optimisation
Built into the HubSpot CMS is the SEO optimiser tool. The SEO optimiser tool allows you to attach web pages to specific topic clusters and provides recommendations to improve your web page content.

Using content modules
Every page and email you create in HubSpot uses content modules to store and display content. The type of module you choose will depend on what content you want to display.
For the full list of content modules available in HubSpot and how they can be used and/or modified, please click here.
Creating forms in HubSpot
Forms are vital to your website's lead capture capability, without them,
Adding forms to your HubSpot pages - or external pages - is pretty straightforward. To start, navigate to Marketing, click Lead Capture and then Forms.
From there, click on Create form in the top-right of the screen. To edit the form name, just click the pencil icon at the top of the form editor.
Adding form fields
Having created your form, you can add your form fields from the pane to the left. You can search for specific form fields you want to use by using the search bar.
Once you find the fields you want, simply drag and drop them into your form. To create custom properties, click on Create new next to the search bar.
Editing form fields
As with other HubSpot modules, you can edit your form fields by clicking on the pencil icon.
From here, you can edit the label of the form, the displayed help text, placeholder text for before visitors enters information in the form field, the default value placed in the form field (unless changed by the website visitor), field options, progressive field options (allows you to set the action to take if the field has been previously submitted), required fields and hidden fields.
Customising form options
After adding and editing your form fields, you can customise the form to meet your requirements. For example, what happens after a visitor submits the form? Maybe you want to direct them to a specific page or display a thank you message. This can easily be done using the form customisation options.
You can also configure your forms to send submission email notifications to the contact's owner, informing them that x has submitted their details on x form.
The language for your forms can also be modified and so too the error messages displayed to visitors who don't fill out the form correctly.
Finally, if a contact has previously visited your site and submitted a form (and their information has been stored in HubSpot) any known values can be pre-populated on the form, saving visitors time filling out other forms on your website.
Take a smarter approach to website design
Don't waste the capabilities of the HubSpot CMS by developing your website using a traditional approach. Instead of spending 6-12 months developing your website, use Growth-Driven Design and the HubSpot CMS to streamline the process and build a prospect-orientated, lead-generating website.
Pardon references to The B2B Marketing Lab, this video was created before we merged with MPULL to form Huble Digital.
FIRST THINGS FIRST...
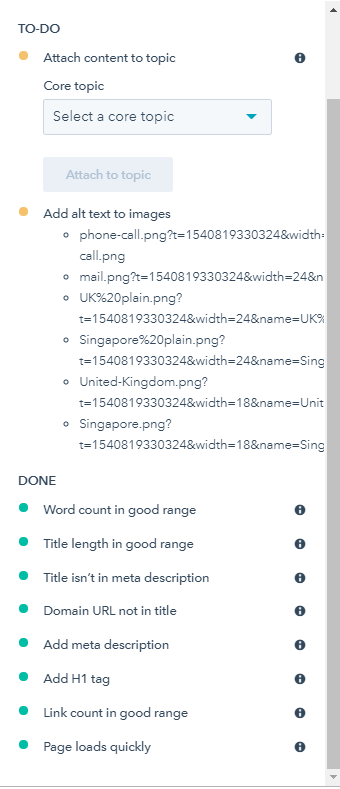
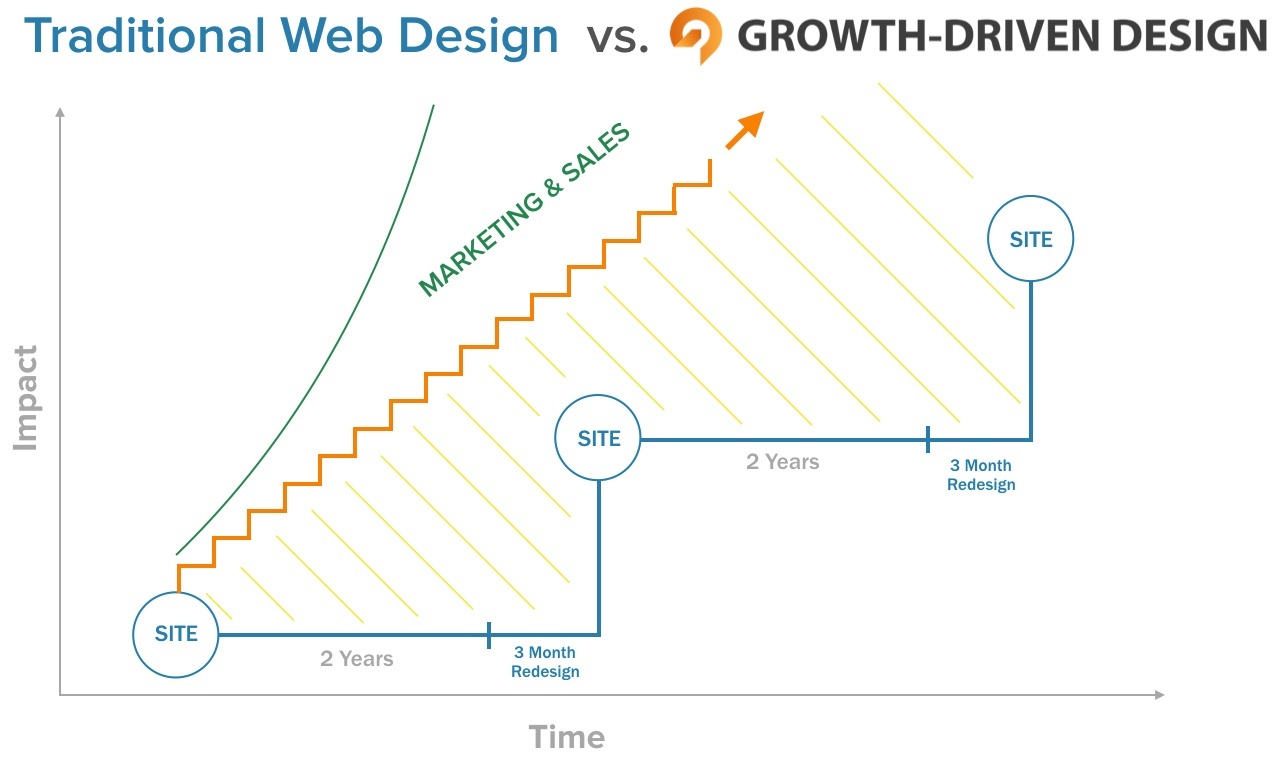
Traditional website design is broken.
WHY?
Large lump-sum costs
Traditional website builds cost a lot of money upfront. The design/redesign might be split into three key areas - planning, building and testing - but the upfront cost is substantial and impractical for a small business or start-up, for example. With GDD, the principle is leasing your website rather than buying it - pay less upfront followed by smaller monthly payments.
Missed deadlines
With so many factors that need approval, from SEO and template design to content creation, imagery and optimisation, traditional builds can take time to actually get off the ground and build any traction.
Delayed launch dates
As everything needs to be signed off before it can go live, it’s likely that you will miss your initial deadline. If you have a large website, this is much more likely - and it will come at a considerable expense to your business.
Poor results
Traditional website redesign means locking your existing website in its unsatisfactory state while it is stuck in development hell. Over that time, you receive no new sales enquiries or engagement with your business via your website.

Instead of traditional website design,
choose Growth-Driven Website Design
GROWTH DRIVEN WHAT?!
Firstly, did you know that, usually, 80% of your website traffic comes from 20% of your website?
That 20% represents your website’s most ‘high value’ pages – and these are the ones you want to focus on first - and that’s where GDD comes into play.
Growth-Driven Design (GDD) provides you with an alternative, agile, methodical and potent approach to the website design/redesign process. Rather than attempting to recreate your existing website page-for-page (depending on its size), you should identify and analyse your high-value pages (HVPs), those which drive the highest lead generation activity and create an MVP (minimum viable product) website based around those pages.
This is what we would call phase one of a growth-driven design project which can be completed within 13 weeks.
Yes, a new website live within 13 weeks.
 |
 |
 |
Above you can view some examples of websites that we have built within 13 weeks. These websites are now going through the growth-driven process of adding new web pages on a monthly basis to increase their size and effectiveness.
This process provides you with the opportunity to spread the costs of the website build over a 12-month period. Once your MVP website is live, you then use real-time analytics and information gathered from it to inform future website design decisions, allowing you to refine your prospect-orientated website so that it has the best opportunity to convert visitors into leads.
Growth-Driven Design is a cyclical and iterative process where you plan to improve your website, develop it further, learn from the data it has acquired and then transfer and analyse that data to inform further plans.
So, how can you build a new website using Growth-Driven Design?
Building a website using GDD
What are your goals?
Before diving into redesigning your website, what are you hoping to achieve? More website traffic? Leads? Conversions? Identifying your goals prior to website design (or redesign) will ensure that the activities you partake in are for the express purpose of achieving those goals.
Establish your buyer personas
Once you have established what you want to achieve - be it more website traffic, leads or conversions - you need to design or redesign your website to meet the needs of your buyer personas, i.e. your target audience.
This part of the process is fundamental, as designing, tailoring and personalising your website to meet the needs of those you wish to sell to will improve visitor engagement, retention and conversion.
Find out more about the benefits of B2B website personalisation.
Identify your highest-value pages
As mentioned previously, GDD focuses on building an MVP website utilising your highest-value web pages. If you are redesigning your website, you should have existing website performance data and that will help you to identify your best web pages.
The pages you go live with should be those that drive the most website traffic, conversions and leads for your business, and they will lay the foundation for your new website.
Determine the function of your highest-value web pages
The pages you have chosen all need to incorporate relevant calls-to-action to increase conversions and move website visitors through the buyer's journey.
At this point, you need to decide on the principal purpose of each web page - some might be purely for education, whereas others might be focused on advertising a particular service.
Don't waste time chasing perfect
When it comes to designing your new website, forget about 'perfection' and 'completion' - you want to get your new website live as quickly as possible, set up analytics, assess its performance and improve it over time.
Spending time trying to perfect every individual web page will push your website's launch date further and further back, whilst costing you more money.
The idea behind GDD is to launch the most strategically effective website in the shortest possible period of time - a website that will generate the most results for your business.
Once that website is live, you improve it over time and add an agreed number of pages on a quarterly basis to bolster the website's performance.
Remember, your website will never be perfect - instead, you should always be striving to improve it and turn it into the lead generating nucleus it should be!
Set up analytics
GDD is an iterative development process, you identify your best pages, redesign and optimise them, analyse them, improve them and then decide on what to do next.
Setting up analytics will allow you to monitor the performance of your website and individual web pages. More advanced platforms, such as HubSpot for example, will allow you to monitor those pages at a granular level, including everything from page views and conversions to specific leads generated and how.
You can use all of this information to further refine your web pages. Perhaps one web page gets a lot of organic traffic but few conversions - maybe it's time to look at the content on that web page and include more compelling CTAs.
Build, Assess, Improve, Repeat
GDD is such an effective strategy for modern websites because it is a cyclical process. A traditional website build stops at the point the website is built and put live. The website is then left for two years before someone in the business decides it needs updating!
GDD, however, ensures the website design and development process focuses on the short and long-term goals of the business, whether that's increasing organic traffic or generating more leads.
Analytics facilitates the means for businesses to check the performance of their website and analyse them - in intricate detail - to find out what works and what doesn't, so they can optimise web pages on that basis.
You must take the same approach to your website. It's entirely impractical for you to leave your star player out of the squad!
So, ask yourself, when did you last update your website?
Ask yourself - do you want....
|
|
|
|
|
or do you want....
A new fantastic user journey with a modern-looking website? |
A website that will grow in size and Google ranking over time? |
A site that is generating you quality sales leads 24/7? |
A website that is acting like your best sales and marketing employee? |
Talk to Us



- UK
- USA
- Singapore
- Germany
- South Africa



